Tema dell'Elaborato 2014/15
Per Applicazioni Web; Anno Accademico 2014/15
Ultimo appello!!!
Do un appello straordinario il 29 aprile: oltre quella data, l'esame non lo farete più con me, ma con il prof. Marco Tarini.
Regole
- Lo sviluppo di un elaborato è obbligatorio per accedere all'esame
- L'elaborato consiste nello sviluppo di un'applicazione web funzionante.
- Deve essere una single page web application, realizzata secondo lo stile architetturale proposto a lezione e prendendo liberamente spunto (anche copiando) dal codice presentato dal docente a lezione. Il punto di partenza è il progetto presentato a lezione. Nota che va presa la branch "lesson-12-2015"!!!
- L'applicazione deve essere installata su Heroku
- Il lavoro si può svolgere in coppia, ma non sono ammesse terne. È comunque ammesso realizzare l'elaborato da soli.
- E' ammesso discutere il problema fra studenti; ma non è ammesso scambiarsi programmi o frammenti di programma. Ricordatevi che io me ne accorgo se copiate.
- Per questo motivo, EVITATE DI PUBBLICARE LA VOSTRA APPLICAZIONE SU GITHUB.
- L'elaborato va consegnato entro tre giorni dalla data dell'appello; se per esempio l'appello è il giorno 10, l'elaborato va consegnato entro la mezzanotte del giorno 7. La consegna consiste nel mandarmi un'email che contenga:
- I vostri nomi e numeri di matricola
- La url della vostra applicazione installata su heroku, che deve essere della forma http://aw-cognome1-cognome2.herokuapp.com
- Il codice sorgente dell'applicazione, in uno zip allegato che si chiama "elaborato-cognome1-cognome2.zip"
- A seguito di questa email io vi risponderò entro 24h per confermare la ricevuta. Se non avete ricevuto la mia conferma, la consegna dell'elaborato non viene considerata valida.
-
La pagina dell'applicazione deve avere un'indicazione come la seguente in pié di pagina:
Autori: Paolo Rossi 123456 e Maria Bianchi 234567; appello: luglio 2015
Tenete d'occhio la mailing list per gli annunci e gli aggiornamenti.
Tema: Todolist condivise
A lezione abbiamo sviluppato una applicazione che gestisce delle todo-list personali. Per l'esame, dovete estendere l'applicazione per consentire la collaborazione. Un utente può condividere le sue liste con altri utenti e decidere che cosa gli altri utenti possono fare con le liste condivise.
Funzionalità
Segue l'elenco delle funzionalità che devono essere realizzate.
Home page
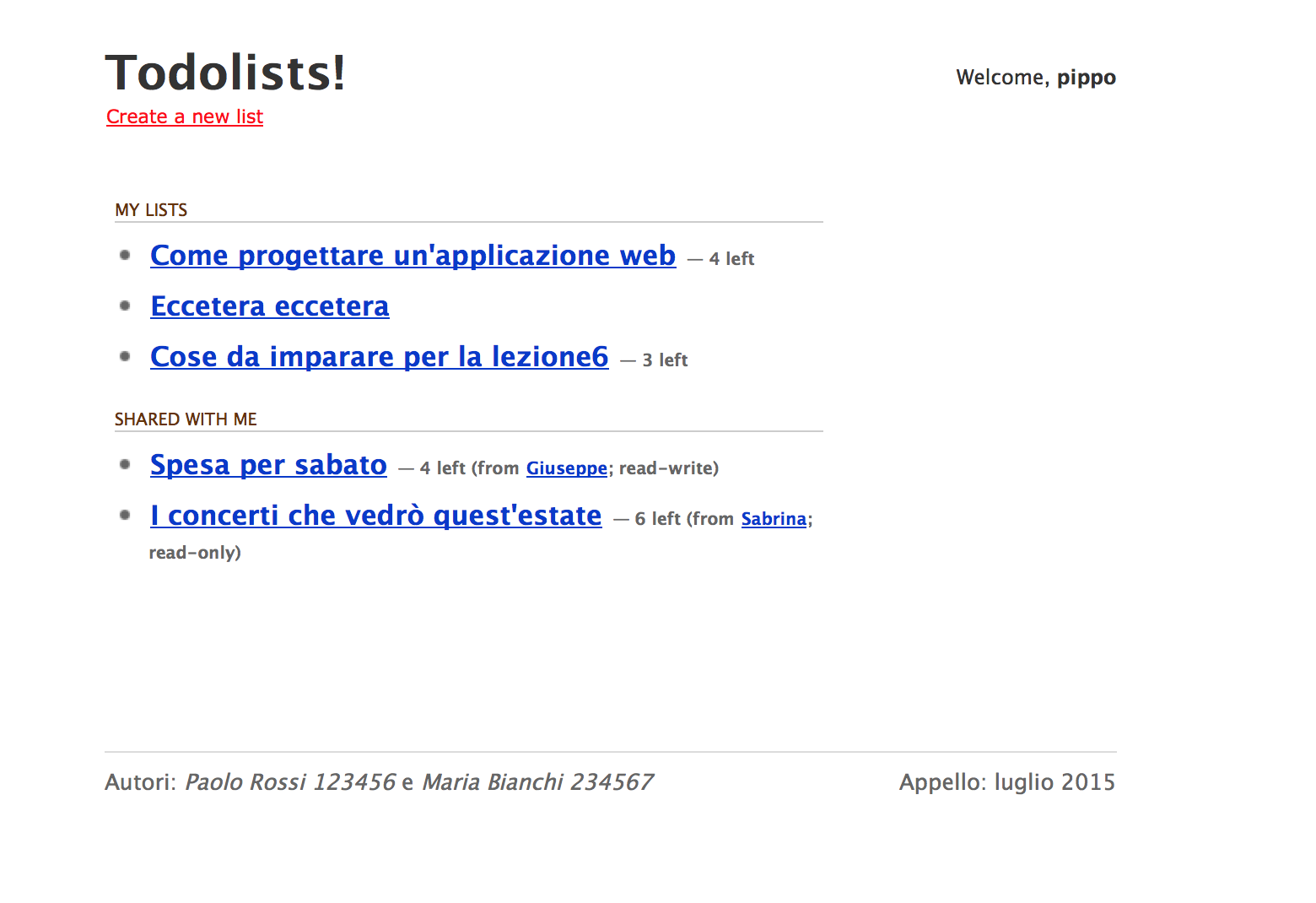
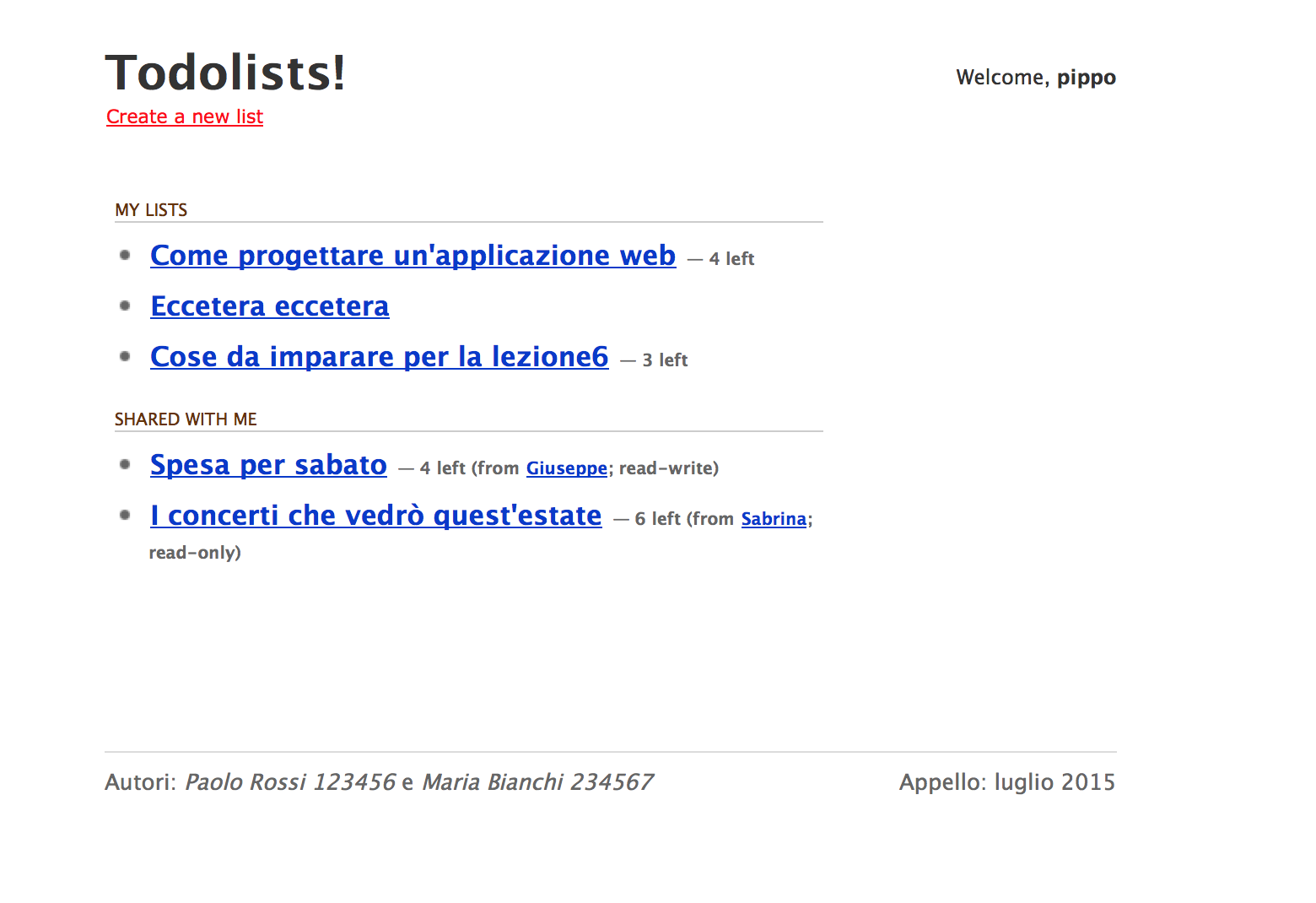
La pagina che l'utente vede quando ha effettuato la login (vedi) deve assomigliare al seguente bozzetto.

La home page contiene, fra le altre cose, il nome dell'utente (in alto a destra.)
Per ogni lista, viene visualizzato il numero di elementi della lista in stato "unchecked".
List page
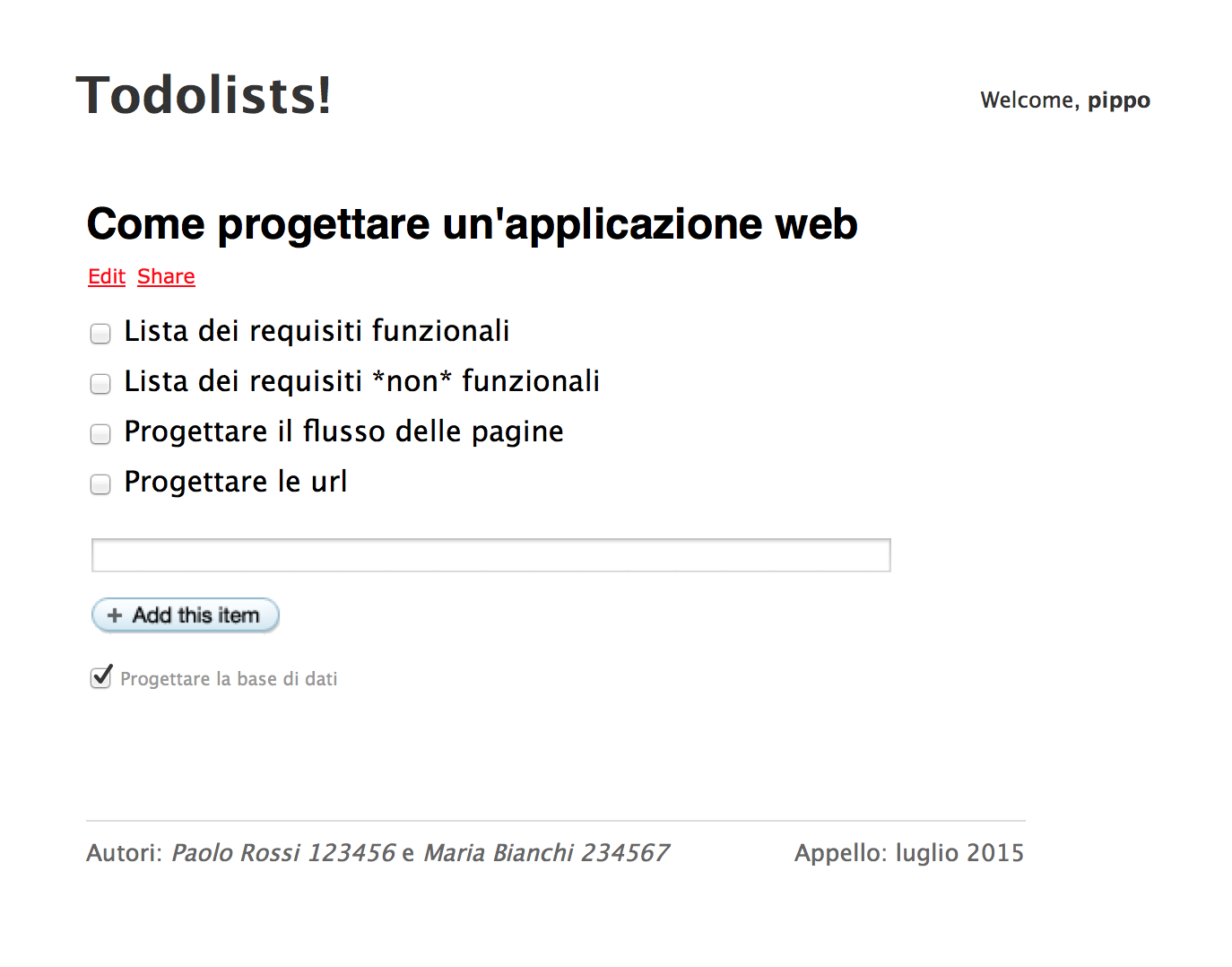
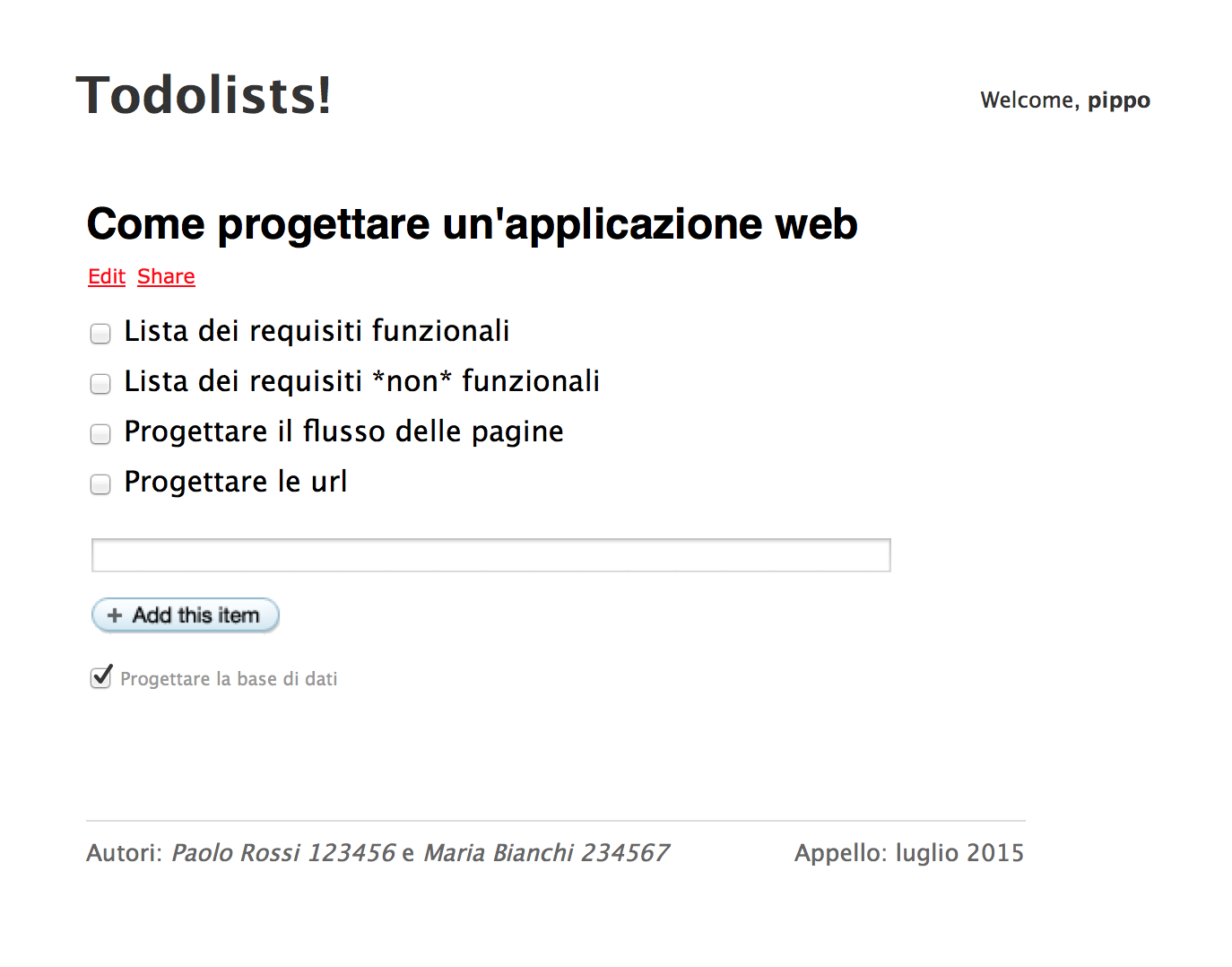
Quando nella home page si fa clic sul nome di una lista, si apre la List page, simile alla seguente:

Facendo clic sul nome dell'applicazione in alto, si ritorna alla Home page.
Facendo clic sulla check box di uno dei todo-item, l'item si sposta dalla sezione delle cose ancora da fare, in alto, alla sezione delle cose gia' fatte, in basso. O viceversa.
Facendo clic su "share", si apre una form che permette di condividere la lista con altri utenti.
Facendo clic su "Edit", si apre una form che permette di editare il nome della lista.
Condivisione
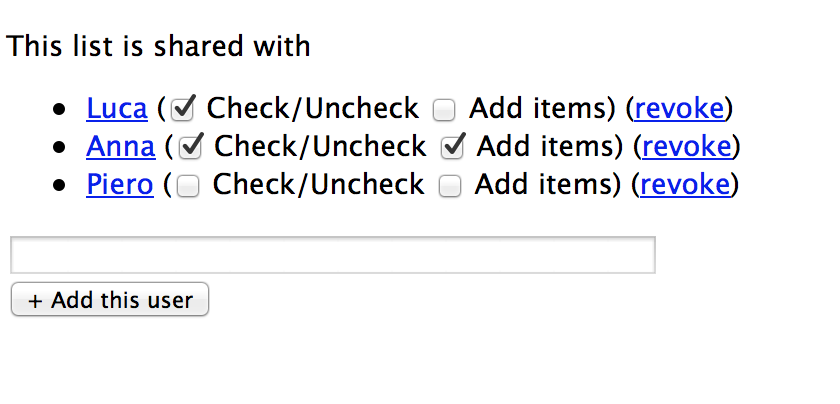
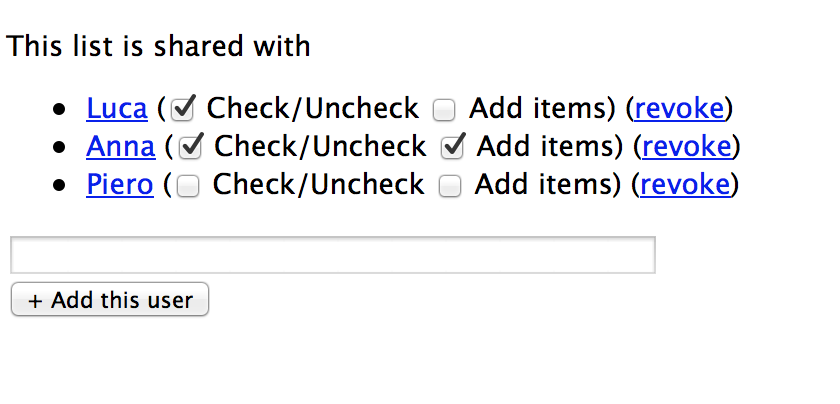
La form di condivisione puo' assomigliare al seguente bozzetto:

Si possono selezionare in questa form i privilegi assegnati all'utente. Un utente puo' avere solo il permesso di vedere la lista, oppure avere il permesso di modificare lo status checked/unchecked, oppure avere il permesso di aggiungere nuovi elementi alla lista. Deve essere sufficiente cliccare su una delle checkbox per aggiungere o togliere il privilegio.
Si possono aggiungere nuovi utenti alla lista digitando il nome dell'utente. E' gradito l'autocompletamento.
Il link "revoke" rimuove l'utente dalla lista, insieme a tutti i suoi privilegi.
Aprire una lista condivisa da un altro utente
Quando apro una lista che mi e' stata condivisa da un altro utente, ci deve essere un'indicazione del tipo: "Shared by Gianni". Se non ho il permesso di aggiungere elementi alla lista, non devo vedere la form di inserimento elementi nella lista. Se non ho il permesso di modificare lo stato checked/unchecked, vedo comunque le checkbox, ma non sono attive.
Autenticazione
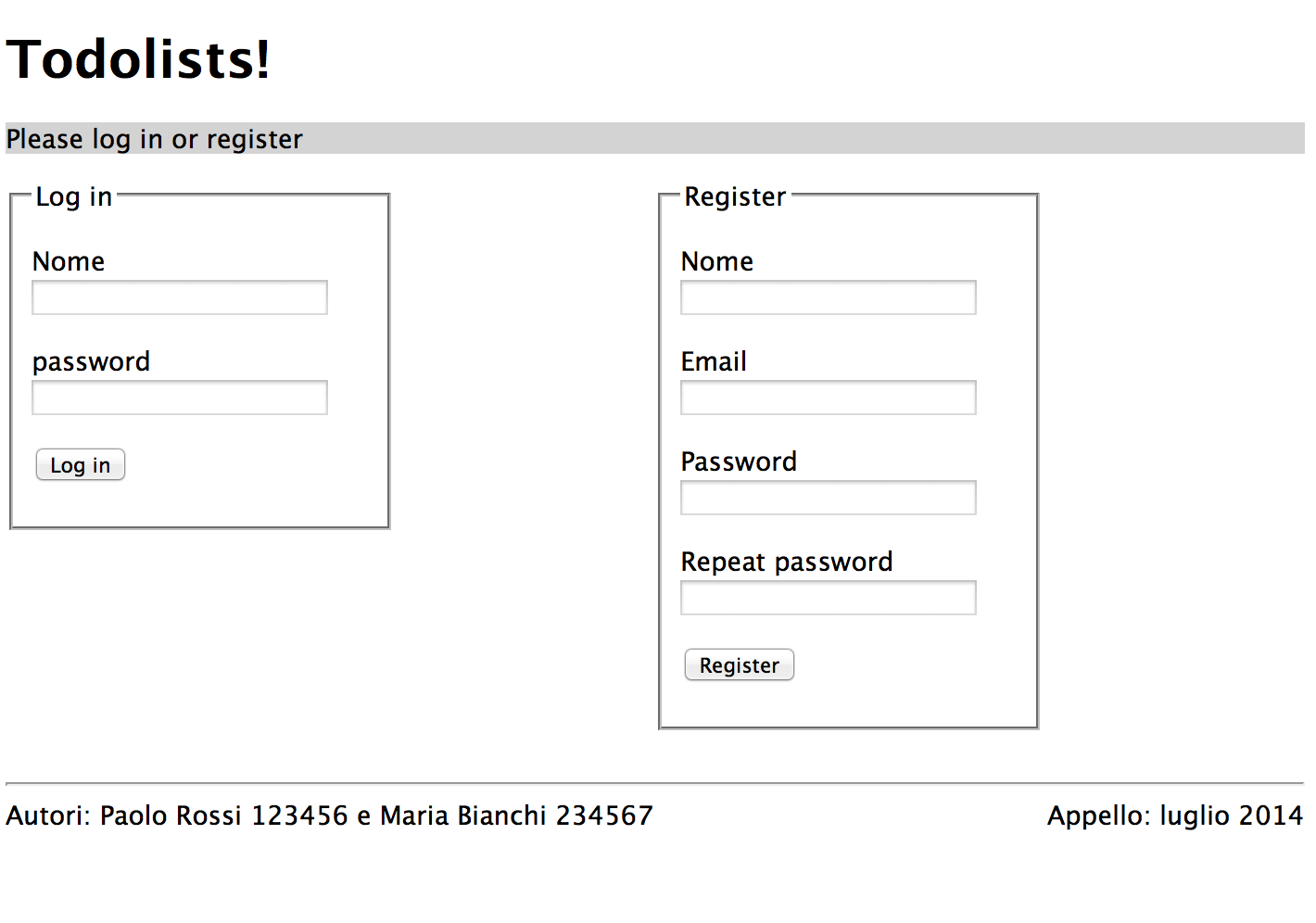
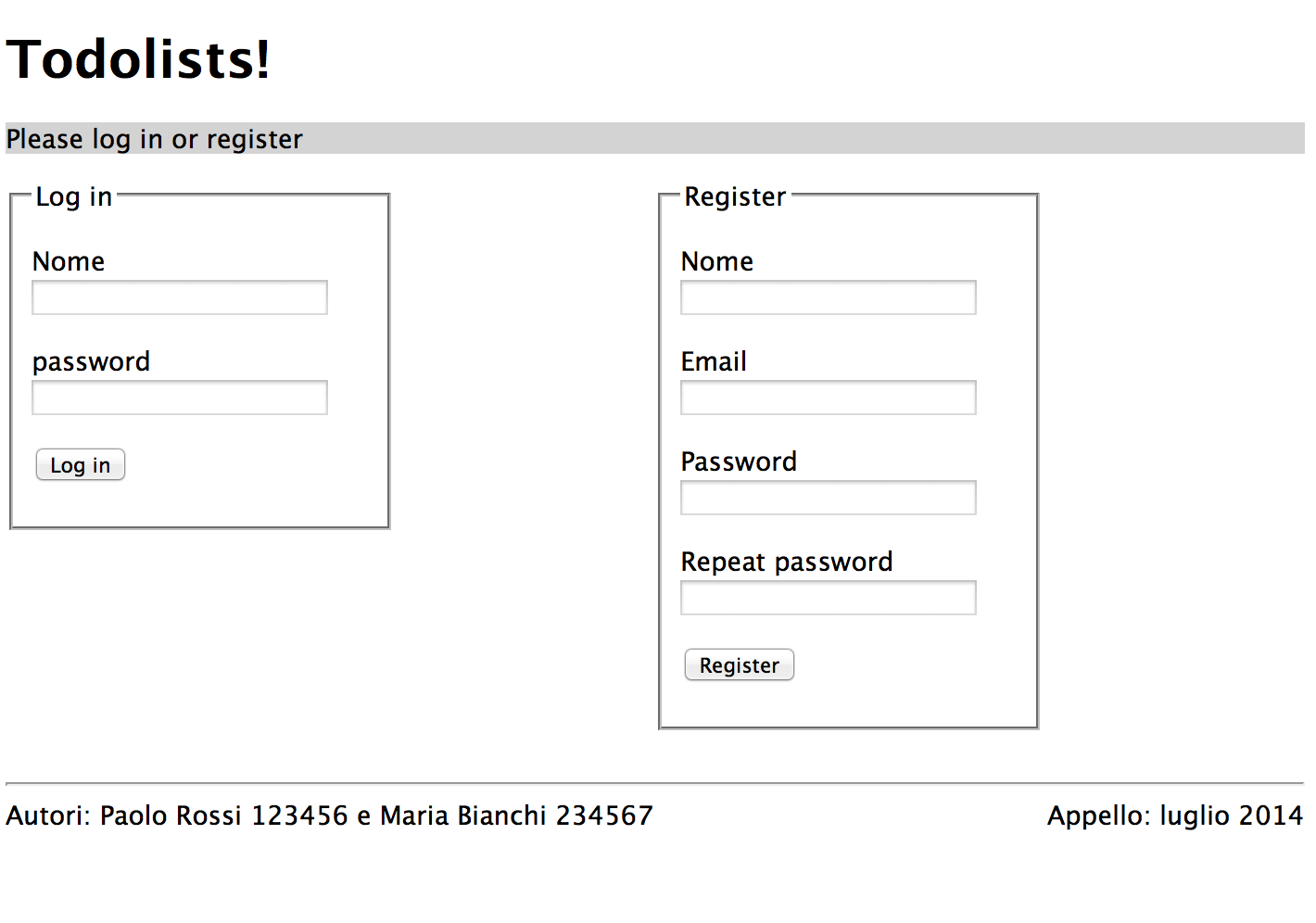
Quando un utente non autenticato visita l'applicazione, vede una pagina simile alla seguente.

Da questa pagina puo' registrarsi, oppure autenticarsi (Log in).
Registrazione
Chiunque può registrarsi sull'applicazione. I dati richiesti sono il nome completo, un indirizzo email e una password (ripetuta). I dati devono essere validati:
- Il nome non puo' essere vuoto
- La password deve essere lunga almeno 8 caratteri
- La password deve essere digitata due volte e deve essere uguale
- L'email deve essere unica.
- L'email deve (come minimo) contenere il carattere "@"
Login
Un utente dimostra di essersi registrato facendo la login: i dati richiesti sono la sua email e la password. Se l'autenticazione ha successo, la form di login sparisce e in alto a destra sulla pagina compare "Welcome, Nome-dell-utente".
(Facoltativo) Chi ha cliccato sul mio todoitem?
Quando modifico lo stato checked/unchecked di un elemento di una lista, appare in piccolo accanto all'elemento una scritta che dice una cosa tipo "checked by Matteo on 20/07/2015 12:34". La scritta deve essere in testo piu' piccolo e di un colore piu' tenue, in modo da non portare troppo via l'occhio dal testo dell'elemento stesso.
Vincoli architetturali
Lo stato dell'applicazione deve essere salvato su database Postgresql. In altre parole: deve essere possibile spegnere e riaccendere il server, e ritrovare i dati che erano presenti prima dello spegnimento.
L'applicazione presenta una sola pagina html. Usare JavaScript e jQuery per fare apparire o sparire elementi di interfaccia utente all'interno di questa pagina a seconda di quello che vogliamo fare vedere all'utente.
La comunicazione fra la pagina html e il server avviene attraverso chiamate Ajax. Ricordate di gestire il caso in cui la chiamata non vada a buon fine. E' buona norma usare uno "spinner" come questo:  mentre aspettiamo la risposta del server, per rassicurare l'utente che abbiamo ricevuto il suo comando.
mentre aspettiamo la risposta del server, per rassicurare l'utente che abbiamo ricevuto il suo comando.
Criteri di valutazione
Il lavoro verrà valutato in base ai seguenti parametri:
- Deve funzionare al volo quando la provo con "script/run.sh" sul mio computer.
- Deve funzionare al volo quando la provo su Heroku.
- Rispondenza ai requisiti
- Rispondenza ai vincoli architetturali
- Codice pulito: nomi chiari, ben indentato, classi non troppo grosse, codice leggibile
- Rispetto degli standard W3C
- Usabilità: navigazione semplice, chiara e consistente; si deve capire subito come funziona
- Sicurezza: non deve essere suscettibile a SQL Injection o Cross-Site-Scripting. Le password devono essere conservate in maniera sicura.
- Non è obbligatoria, ma è apprezzata la presenza di test automatici (in aggiunta a quelli sviluppati a lezione)
Eventuali estensioni, se ben realizzate, potranno valere punti extra. Implementate i punti facoltativi. Documentate quali estensioni avete fatto!




 mentre aspettiamo la risposta del server, per rassicurare l'utente che abbiamo ricevuto il suo comando.
mentre aspettiamo la risposta del server, per rassicurare l'utente che abbiamo ricevuto il suo comando.